- I have been playing around with a variety of smart home devices, and have had much success with Home Assistant running on my Raspberry Pi 4, using a Raspbee II for a Zigbee hub. I also use the Phoscon app with deCONZ as my main Zigbee control, and then that interacts with the Home Assistant deCONZ integration. Nearly all of the devices I’ve tried have paired right away with no issues.
- I wanted to have all of my outdoor lights on a single switch, and naturally my first thought was to make them all smart switches. I first got an Enbrighten Zigbee Smart Light Switch – this actually worked great, but it requires a neutral wire. For two of my lights, this was the perfect solution. It was easy to hard wire, instructions were clear, and it was incredibly easy to pair.
- Unfortunately, one of my lights does not have a neutral – it’s a simple single-pole switch, with nothing else in the electrical box. After some research, I came across the Aqara Smart Light Switch (No Neutral, Double Rocker). I won’t go into the electrical details, but after hooking it up, it worked great – but I could not get it to pair with Raspbee II.
-
- The following is a simple guide for what I did to get it working:
- Step 1 was VNC into the deCONZ GUI. This is easier said than done, and I won’t go into details here because it will be different for every instance.
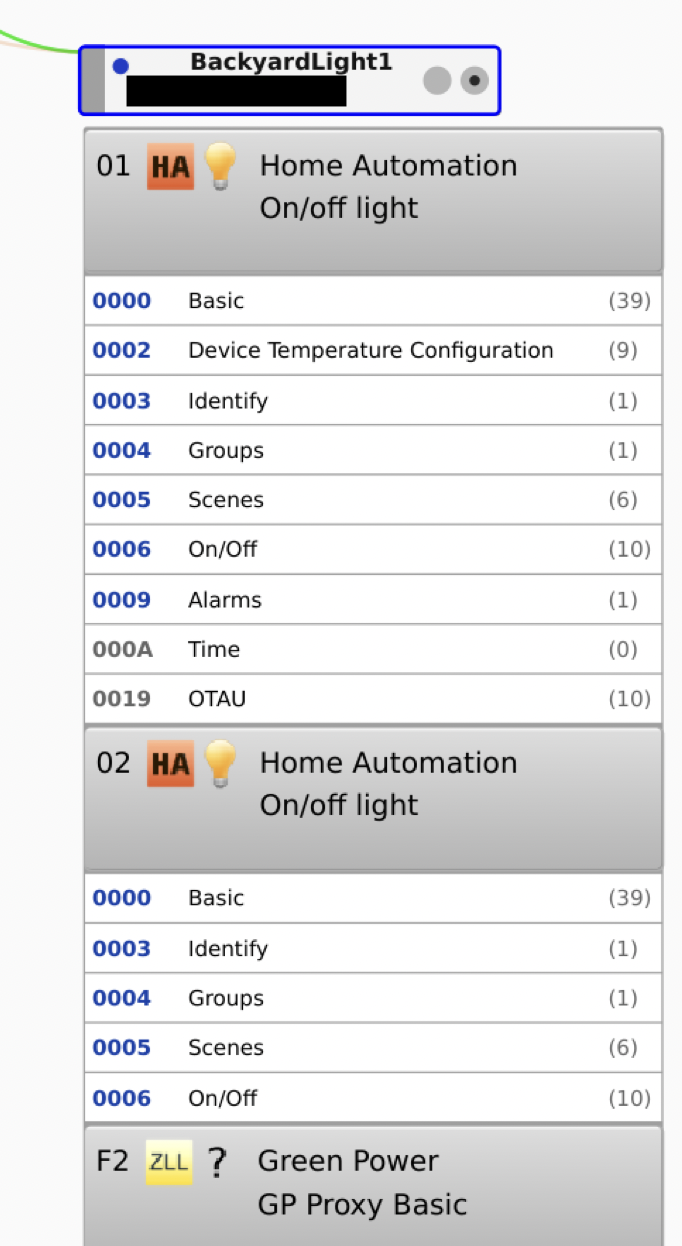
- Step 2 was find the device in question. It was originally called ‘0xB28C’ or something instead of ‘Backyard1’
-
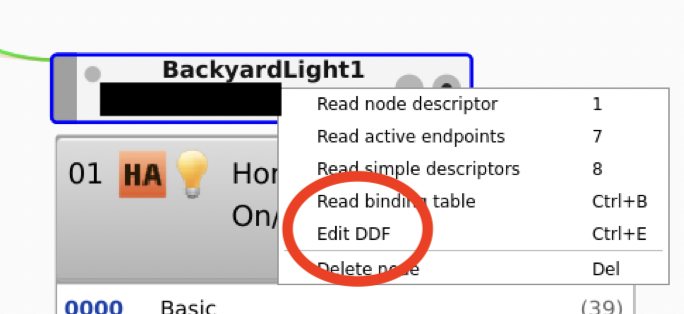
After that, I double clicked on 0006 On/Off, and tried executing the on off commands – when that worked, I right clicked, and opened the DDF editor.
-
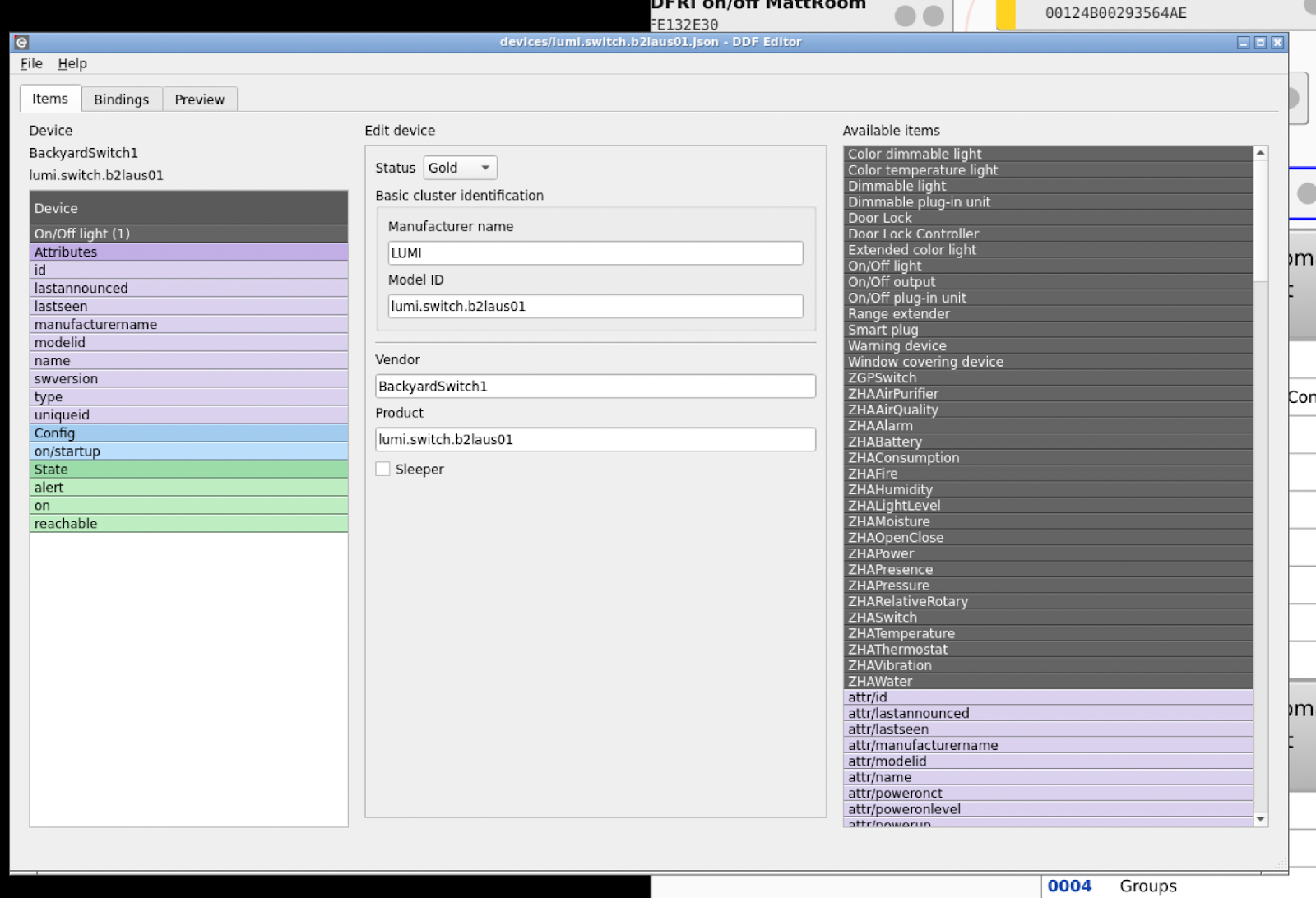
That bought up the DDF editor.
-
From there, on the left, there’s the gray ‘On/Off Light (1)’ – that wasn’t originally there – i had to drag that over from the right column, and that populated the whole left side.
-
Then I changed the “Status” to “Gold” – that basically tells deCONZ that it’s a device you trust and it’s ready for production. (At first I got tripped up here – one tutorial said set it to bronze or silver, but if you do that, you need to do another step that I couldn’t get working)
-
Interestingly enough, if you hit “preview” it will show you the json file. What’s kinda neat is that this particular switch has two different buttons on it – I only need the top one which has the address 0x01. if I wanted both switches, I could just copy and paste everything for the second address, 0x02. But I’m lazy and I’m just gonna leave it.
-
-
Edit: No longer lazy. This is an easy fix.
-
-
After that, hit “File, Save” and “File, Hot Reload”, and that’s it. From there, it showed up in my Phoscon app immediately, and then after reloading the deCONZ integration, it showed up there too.
-
-
The deCONZ DDF editor is a really nice addition – it made it super easy to get the JSON file written and working.
For the json, see below:
{
“schema”: “devcap1.schema.json”,
“manufacturername”: “$MF_LUMI”,
“modelid”: “lumi.switch.b2laus01”,
“vendor”: “DoubleLightSwitch”,
“product”: “lumi.switch.b2laus01”,
“sleeper”: false,
“status”: “Gold”,
“path”: “/devices/lumi.switch.b2laus01.json”,
“subdevices”: [
{
“type”: “$TYPE_ON_OFF_LIGHT”,
“restapi”: “/lights”,
“uuid”: [
“$address.ext”,
“0x01”
],
“items”: [
{
“name”: “attr/id”
},
{
“name”: “attr/lastannounced”
},
{
“name”: “attr/lastseen”
},
{
“name”: “attr/manufacturername”
},
{
“name”: “attr/modelid”
},
{
“name”: “attr/name”
},
{
“name”: “attr/swversion”
},
{
“name”: “attr/type”
},
{
“name”: “attr/uniqueid”
},
{
“name”: “config/on/startup”,
“description”: “On/Off state on device startup (power on).”,
“refresh.interval”: 3600,
“default”: 255
},
{
“name”: “state/alert”,
“description”: “The currently active alert effect.”,
“default”: “none”
},
{
“name”: “state/on”,
“refresh.interval”: 5
},
{
“name”: “state/reachable”
}
]
},
{
“type”: “$TYPE_ON_OFF_LIGHT”,
“restapi”: “/lights”,
“uuid”: [
“$address.ext”,
“0x02”
],
“items”: [
{
“name”: “attr/id”
},
{
“name”: “attr/lastannounced”
},
{
“name”: “attr/lastseen”
},
{
“name”: “attr/manufacturername”
},
{
“name”: “attr/modelid”
},
{
“name”: “attr/name”
},
{
“name”: “attr/swversion”
},
{
“name”: “attr/type”
},
{
“name”: “attr/uniqueid”
},
{
“name”: “config/on/startup”,
“description”: “On/Off state on device startup (power on).”,
“refresh.interval”: 3600,
“default”: 255
},
{
“name”: “state/alert”,
“description”: “The currently active alert effect.”,
“default”: “none”
},
{
“name”: “state/on”,
“refresh.interval”: 5
},
{
“name”: “state/reachable”
}
]
}
]
}